
Formulir kontak memiliki tugas yang penting pada sebuah blog
Terlebih dahulu Anda sudah memasukan widget formulir kontak ini pada blog.
Dan sebelumnya Anda sudah memasang font awesome pada template, jikalau belum silahkan tambahkan link dibawah ini sebelum </head>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>Selanjutnya silahkan buka Template > Edit Template > terapkan aba-aba di bawah ini sebelum </style> atau ]]></b:skin>
#ContactForm1 { display: none; } #ContactForm1_contact-form-name, #ContactForm1_contact-form-email { width: 300px; height: auto; margin: 10px auto; padding: 10px; background: #fdfdfd; color: #666; border: 1px dashed #ddd; transition: all 0.5s ease-in-out; } #ContactForm1_contact-form-email-message { width: 450px; height: 175px; margin: 10px auto; padding: 10px; background: #fdfdfd; color: #666; font-family: 'Roboto',sans-serif; border: 1px dashed #ddd; transition: all 0.5s ease-in-out; } #ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus { background: #fff; outline: none; border: 1px dashed #f8a82a; } #ContactForm1_contact-form-submit { font-family: 'Roboto'; font-size: 15px; width: 101px; height: 35px; float: left; color: #fff; padding: 0; margin: 10px 0 3px 0; cursor: pointer; background: #aaa; border: none; border-radius: 2px; transition: background 0.4s linear; } #ContactForm1_contact-form-submit:hover { background: #f8a82a; } #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message { width: 450px; margin-top: 35px; }Simpan template.
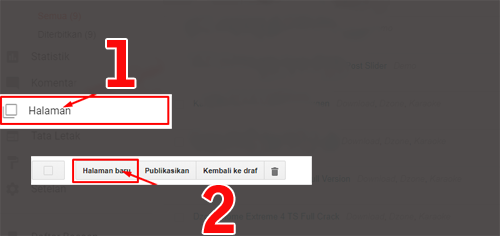
Masuk Ke Halaman Statis dan Buat Halaman Baru

Agar tampilannya rapi, sebaiknya gunakan Tekan "Enter" untuk baris baru pada sajian "Pilihan" menyerupai gambar di bawah ini
Kemudian buat halaman statis gres dan terapkan aba-aba di bawah ini pada tab HTML
<form name="contact-form"> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-user"></i> Nama</span> <input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-envelope"></i> Alamat Email <span style="color: red; font-weight: bolder;">*</span></span> <input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-pencil"></i> Isi Pesan <span style="color: red; font-weight: bolder;">*</span></span> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <input id="ContactForm1_contact-form-submit" type="button" value="Kirim" /> <div style="max-width: 222px; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form>Untuk font yang dipakai dan lainnya silahkan sesuaikan kembali dengan template Anda.
Advertisement




